Skip Widget from Event Filtering
Skip Widget from Event Filtering: This video contains how to use Skip widget from event filtering.
Use Case: When Event has used to filter other widgets data on click, Filter event will filter clicked widget also. To avoid this skip widget event is used.
- Create Group table in the dashboard, select all columns, grouping level I am using is Level1-country, Level2-ProductLine.
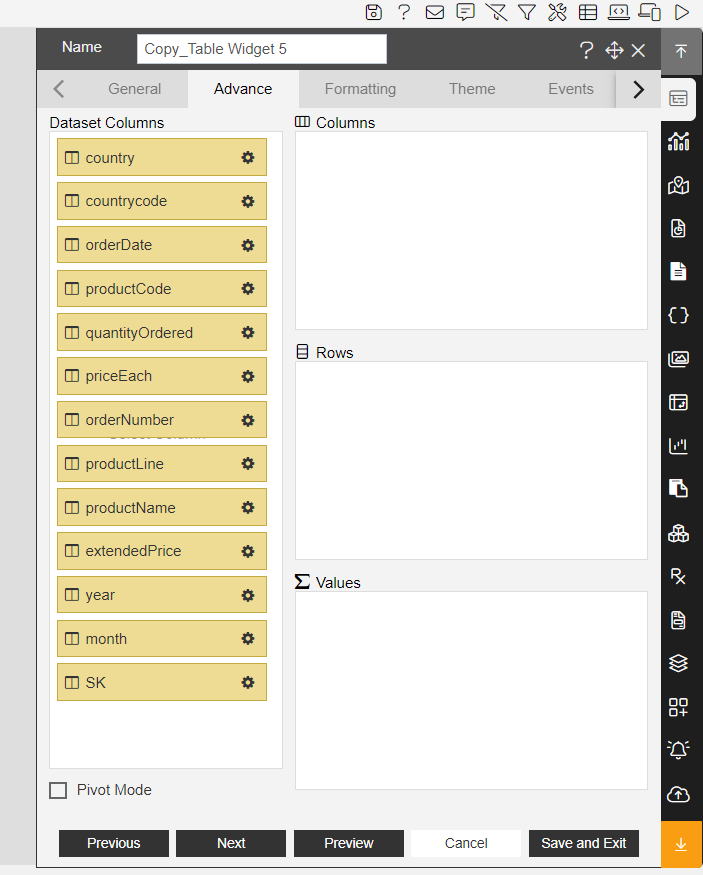
- Go to the advance tab.

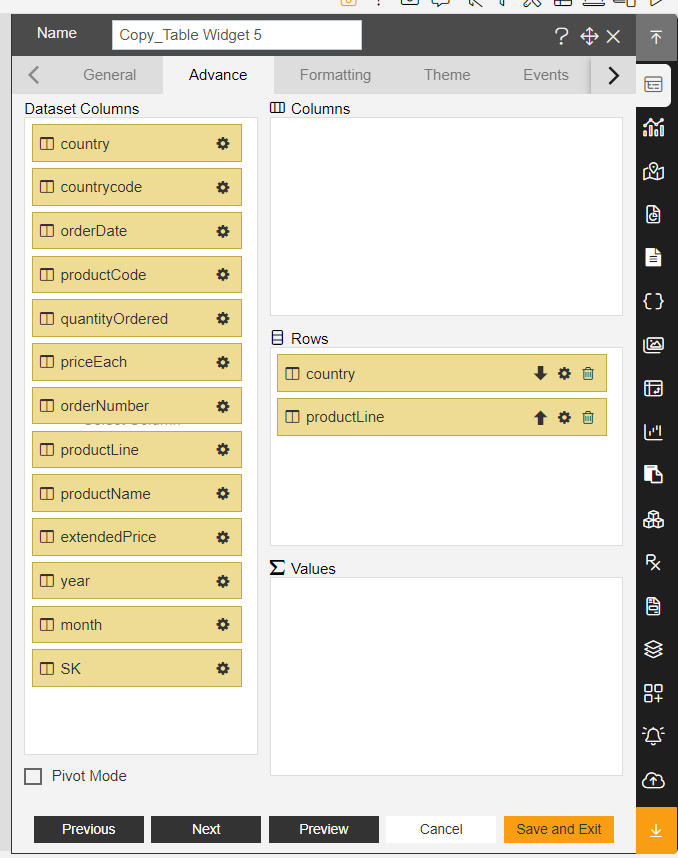
- Drag and drop country and productline column in rows as shown in below image,

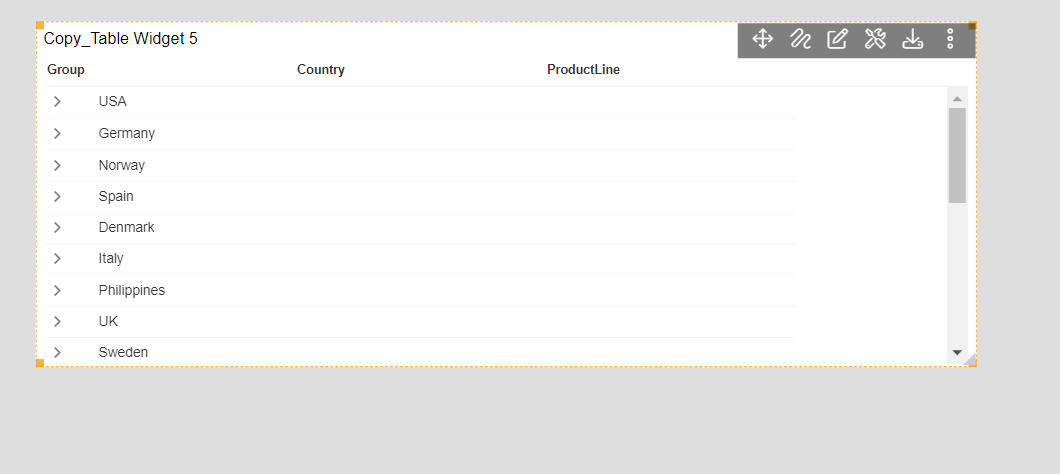
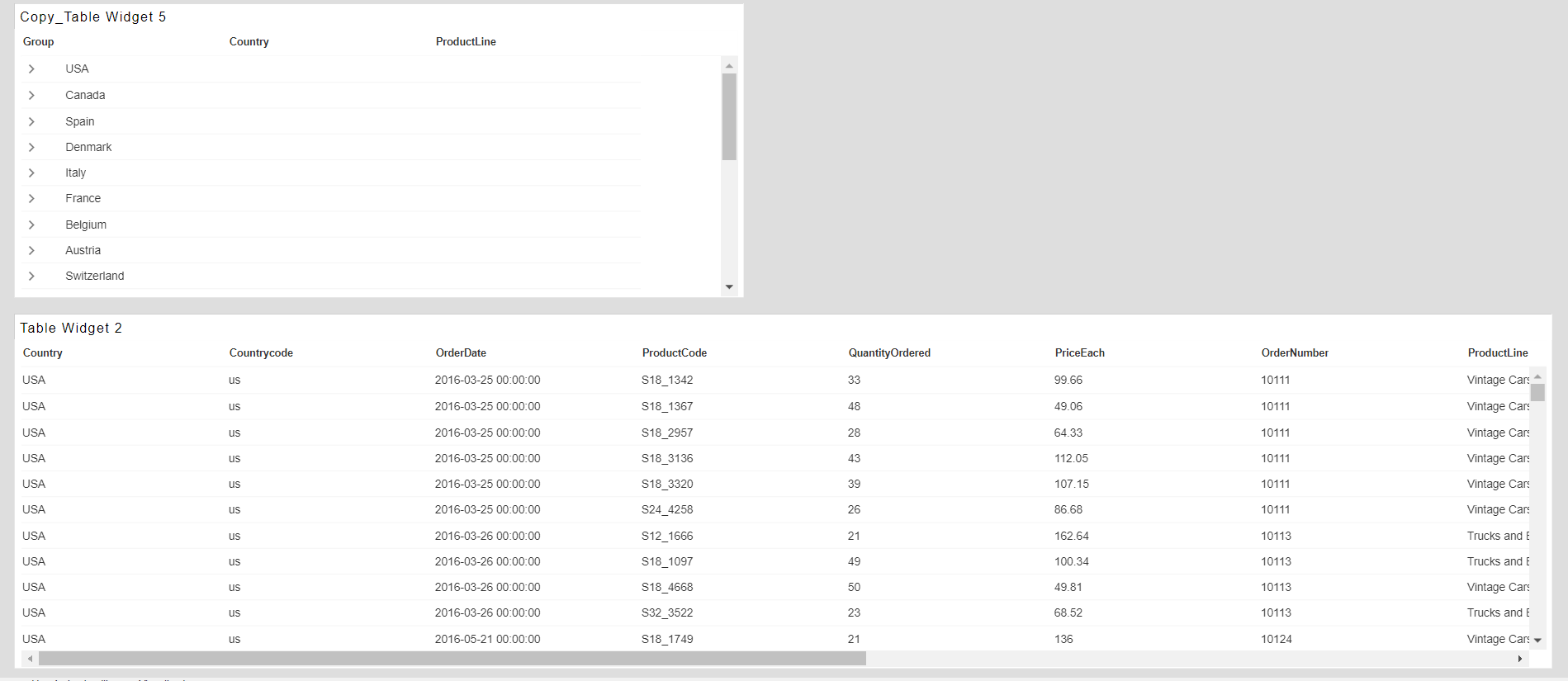
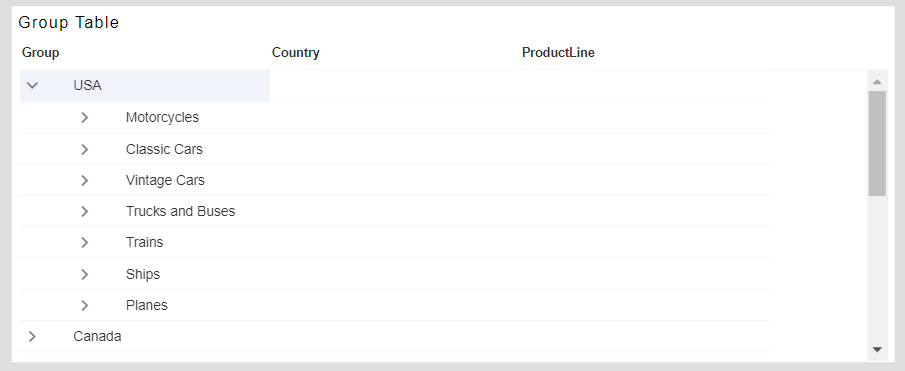
- Click on save and exit to save changes and go to preview. You can see table like below image,

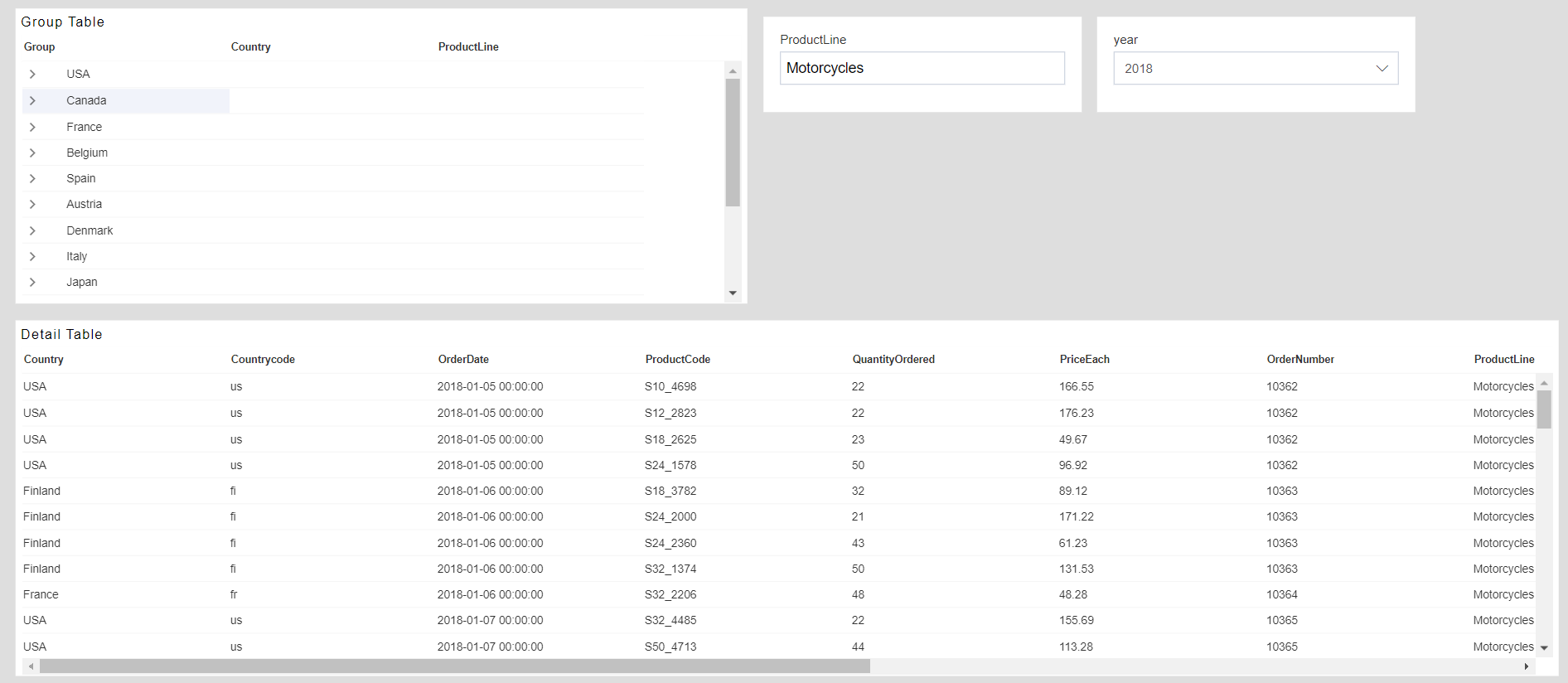
- Now create another table below this grouped table and select all columns. Dashboard will look like below image,

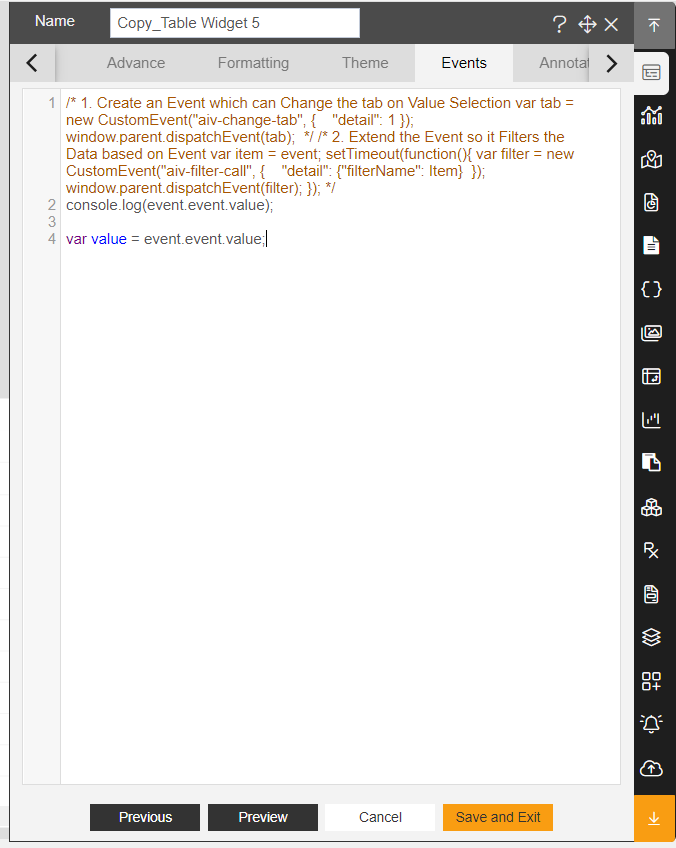
- Add event in group table to get values of group on click,

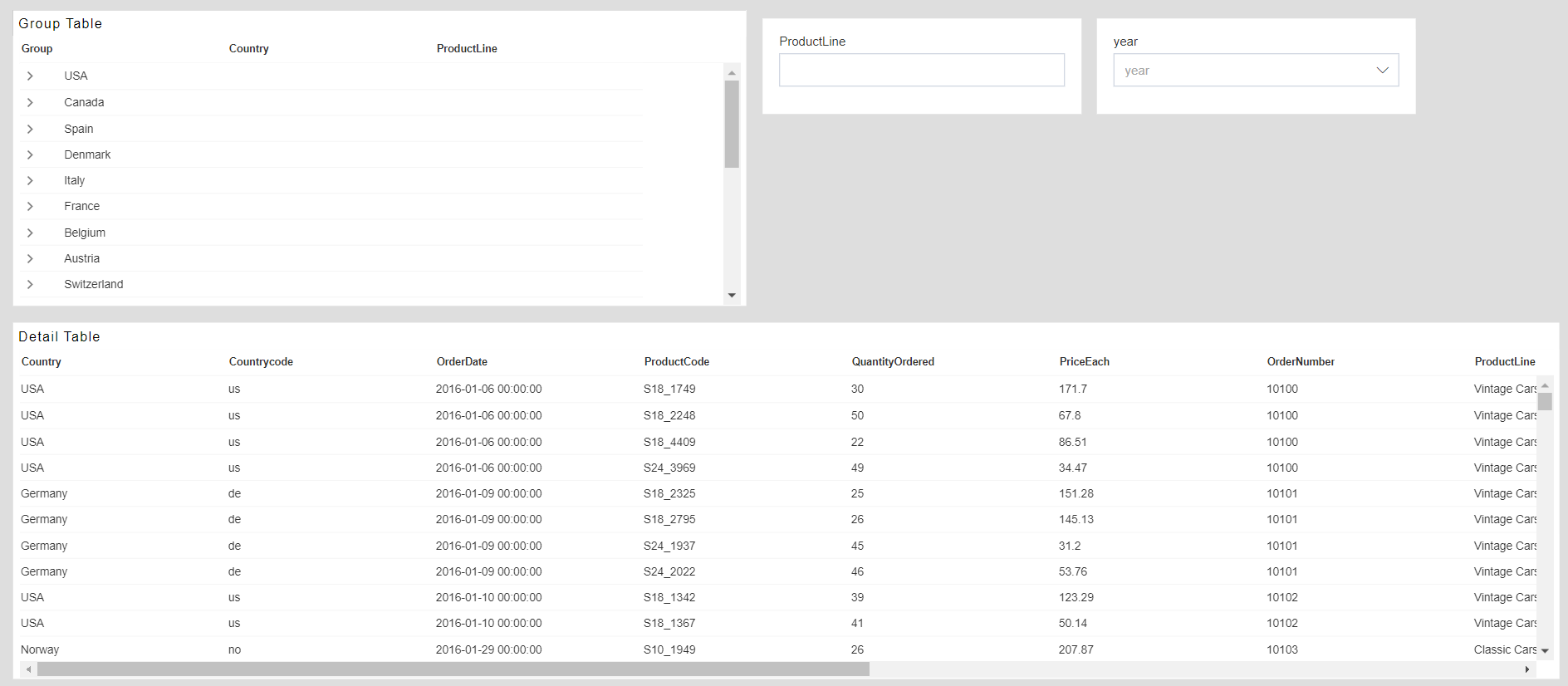
Note: - Change the names of both tables names as further figures. 7. Create ProductLine filter and link with Detail table. 8. Create Year filter and link with Both widgets

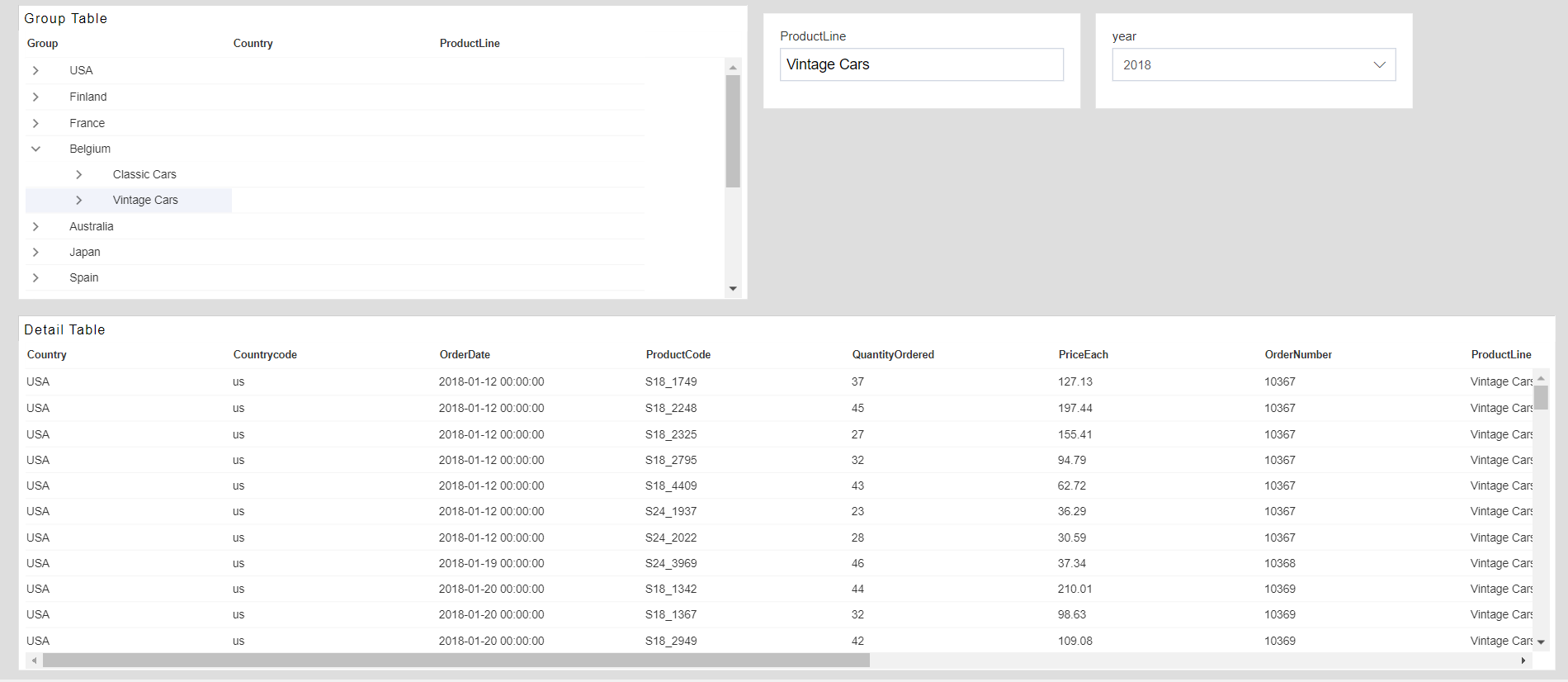
- select a year to filter whole dashboard by year.

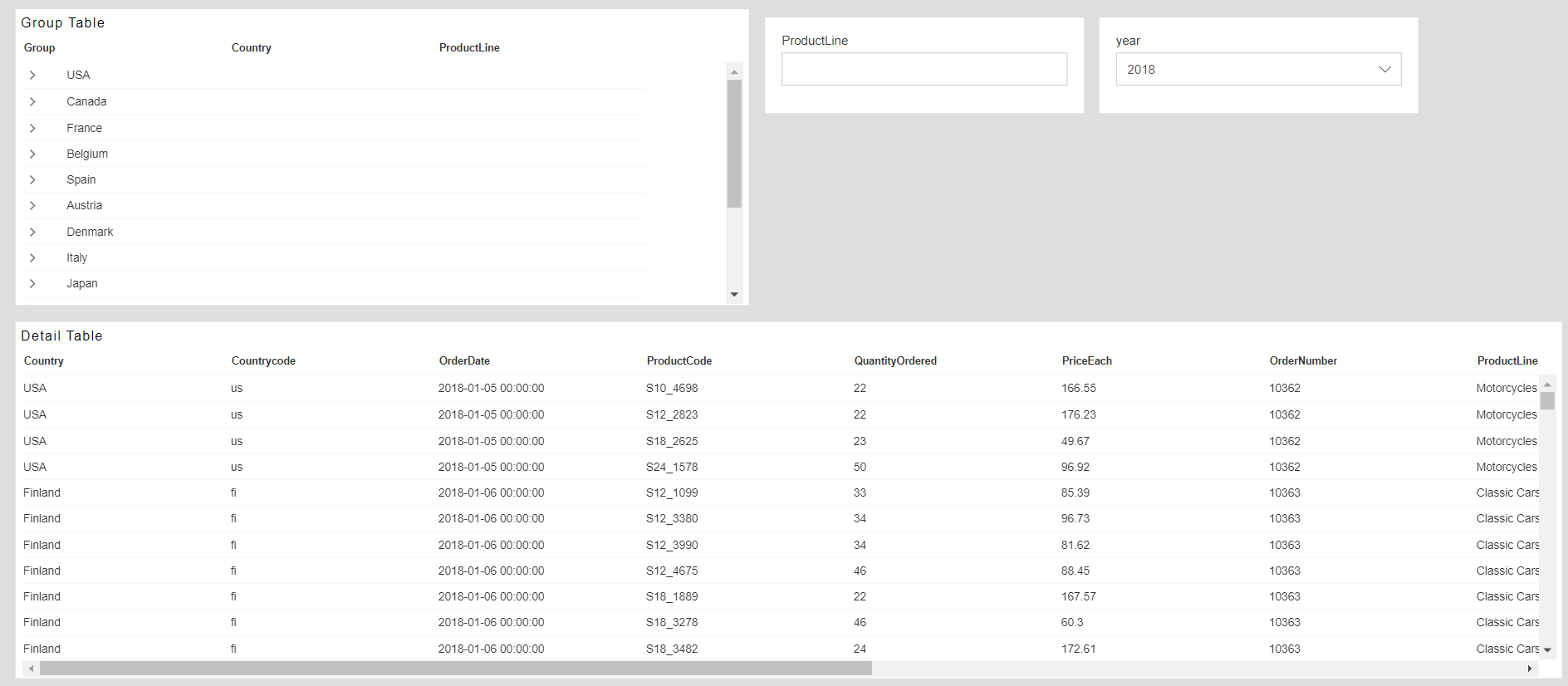
- Now Expand USA Grouping

- Click on any product Line.

You can see here in above image; I have clicked on Product line Motorcycle and detail table is filtered by Product Line Motorcycle. One more behavior observed here in group table that after clicking on Product line, expanded list is collapsed. Every time you click on product line by expanding list, it will collapse. This is because year filter is linked with group table and every time event is triggered, it will trigger all filters added in dashboard. So, whenever we click on group column productline, it will trigger year filter as well. This will cause expanded group to collapse back.
To avoid this skip widget event is to be added with event so it will not filter event calling widget and filter all others. Edit widget and go to event tab, write this event after filter call event: "aiv_skip_widgets": [event.widgetProps.widgetId]
Now our event is like below;
var value = event.event.value;
setTimeout(function(){
var filter = new CustomEvent("aiv-filter-call", {
"detail": {"ProductLine": value,"aiv_skip_widgets": [event.widgetProps.widgetId]}
});
window.parent.dispatchEvent(filter); });
- Now go to preview after saving this and filter both widget with year and then try to filter widgets by product line from grouped list. Now you notice that grouped list is not collapsing.